THE ‘ART MUSEUM’ APP -PROJECT
My Role(s)
UX/UI Designer
I created wireframes, mockups, and interactive prototypes.
Art Direction
The museum approached me seeking assistance for a crucial rebranding initiative, particularly in the creation of a new logo. I worked closely with the museum's team to understand their vision and values. Through collaborative discussions and iterations, I developed a fresh and impactful logo that not only resonated with the museum's identity but also conveyed its cultural significance. The result was a symbol that seamlessly integrated with the institution's rebranding efforts, contributing to a modern and cohesive visual identity that captivates patrons and reflects the museum's renewed spirit.
The Challenge:
A historic local art museum and library are in need of rebranding to incorporate the introduction of a mobile app and a responsive website for public advertisements of exhibitions and events. The website must provide museum information to patrons and enable them to schedule visits.
The Problem:
How can we enhance the online presence of a public art museum by developing a cohesive app and website that not only showcases exhibitions and events, but also empowers patrons with information and tools to plan and manage their museum visits efficiently?
How can we leverage a new App and Website to maximize the public's engagement with a public art museum, by designing assets that serve as a comprehensive hub for exhibition promotions, visitor information, and visit scheduling, all while ensuring a user-centric experience?
Affinity Diagramming and Consolidation:
Affinity diagramming was useful in understanding how to refine insights we gained from our interviews into key customer goals and actions, of which we refined into a single customer journey map.
Insights:
Through recent usability studies, our museum app/website underwent comprehensive assessment with a diverse group of participants, revealing crucial insights into user interactions.
- Address challenges in ticket purchasing by optimizing the Review Pages for a smoother and more intuitive process.
Improve the organization of the Navigation Page to enhance user accessibility and streamline content discovery.
Implement Exit/Back Buttons to facilitate easier navigation and provide users with more control over their interactions.
Enhance functionality, particularly focusing on resolving issues related to unresponsive items/navigation, improving the 'Zoom' feature, and ensuring seamless access to essential tools like the 'Search' function.
Research:
In conducting user research for individuals with diverse backgrounds and preferences, the goal was to understand their unique needs and challenges in the context of an independent project. It's important to note that this user research is fictional and based on parameters provided to Artificial Intelligence. The research involved in-depth interviews, surveys, and usability testing to simulate insights into user preferences, pain points, and expectations. Initially, assumptions centered around users seeking convenience and ease of navigation in museum interactions. However, the simulated research revealed nuanced needs – from the desire for advanced planning and child-friendly details to reliance on accessible information while traveling and struggles with awareness regarding available discounts. These findings underscored the importance of tailored solutions, such as user-friendly interfaces, comprehensive event information, and inclusivity measures, in enhancing the simulated museum experience for a diverse audience.
Surprises:
Unexpectedly, participants expressed a strong preference for a more visual and interactive ticket-purchasing process, suggesting potential opportunities to integrate engaging elements into the transactional experience.
Contrary to expectations, some users perceived the absence of Exit/Back Buttons as a deliberate design choice, emphasizing the need for clearer visual cues or guidance to enhance user understanding of navigation controls.
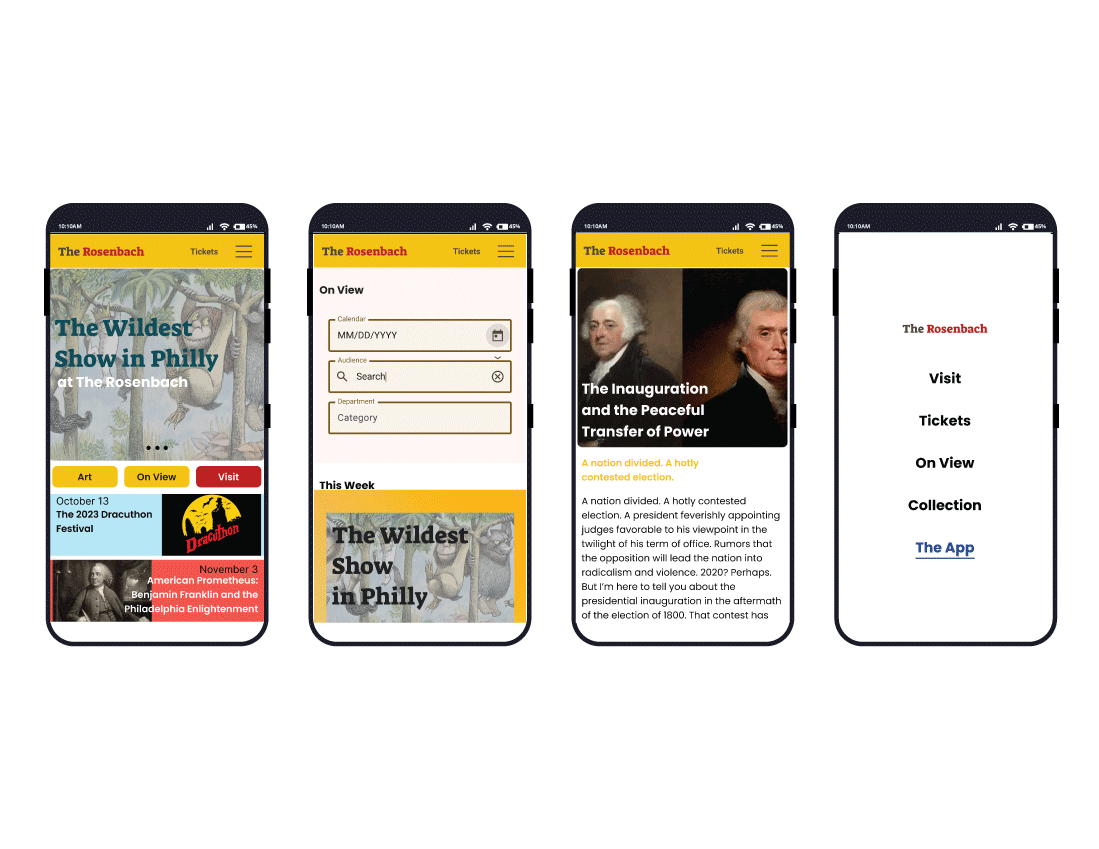
Prototyping
I used Figma to design prototypes of the app and key features of our prototype like On View, Ticketing, and a Podcast Player.
Homepage
The new homepage is the hub for ticketing, events, articles, videos, and podcasts that are new from the Art Museum.
On View Page
The On View page provides users with reliable, resources related to the latest happening at the Art Museum.
Usability Testing
I utilized peer creatives and family as users for feedback.
Working within a condensed three-month timeline for my app project, I took on the responsibilities of user testing and prototyping independently. Despite the time constraints, I leveraged AI for diverse feedback during the early stages of research and insights.
Looking ahead, I aspire to collaborate with a full team, fostering a more comprehensive feedback loop and benefiting from collective learning.
This experience reinforced my confidence as an experienced designer, and I eagerly anticipate future projects where I can engage with real users and contribute to tangible, impactful solutions rather than limiting myself to solo efforts on portfolio projects.
Solution:
Reflection on My Experience:
While navigating the challenges of working solo, I realized the importance of being intentional and creative in designing the mobile toolkit for my app. Every design decision had to be purposeful for the user, drawing from my experience as an established designer.
The lack of a team highlighted the need for collaborative efforts, and I am enthusiastic about the prospect of working with others to enhance the overall design process in future projects.
Awareness of Bias:
I acknowledge the impact of not having outside help, which significantly affected my bias on the project. In future collaborative endeavors, having diverse perspectives will be essential to mitigate inherent biases and ensure a more well-rounded design approach.
Ultimately, I concluded this 3-month project with a reinforced confidence in my design abilities, poised to tackle real-world challenges with a collaborative and multidisciplinary approach.